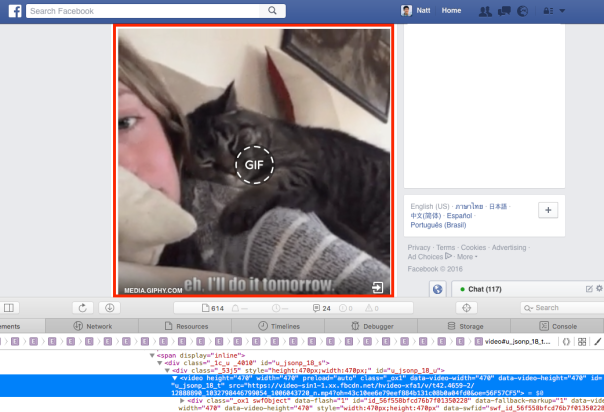
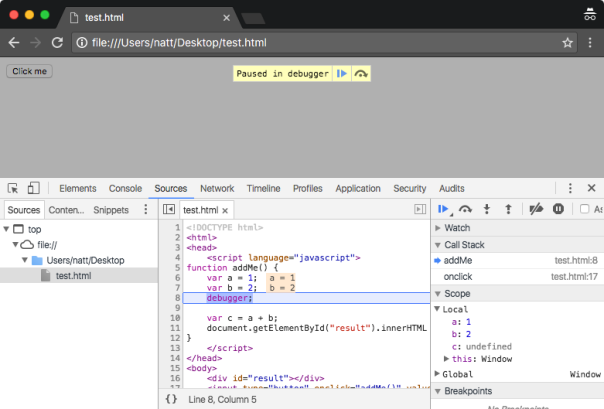
เพื่อนๆ คงคุ้นเคยกับหน้าจอนี้ใน Developer Tools ของ Chrome/Firefox/Safari ที่เราสามารถกำหนด breakpoint เพื่อหยุดการทำงานโปรแกรม และไล่ดูสถานะของตัวแปรต่างๆ รวมทั้งรันโปรแกรมต่อไปจนถึง breakpoint ต่อไปได้

เรารู้ว่าบราวเซอร์มี feature นี้ช่วยให้เราเขียนโปรแกรมง่ายขึ้น… แต่ไม่ค่อยได้ใช้เพราะการไล่เปิด tab source code และกำหนด breakpoint ตำแหน่งที่เราต้องการนั้นยากเหลือเกิน (บางกรณีทำได้ยากเพราะใช้ dependency injection/asynchronous module load) ทำให้ Chrome ไม่แสดง source code โปรแกรมเราให้เลือก
คำสั่ง debugger; ช่วยคุณได้!
เมื่อหาบรรทัดที่จะกำหนด breakpoint ไม่เจอ (หรือหาเจอแต่ขี้เกียจเพราะใช้เวลานาน) ลองทำตามนี้ดีกว่า
- ใส่คำสั่ง debugger; ไว้ใน source code ตำแหน่งที่ต้องการกำหนด breakpoint เช่น
function addMe() { var a = 1; var b = 2; debugger; // ใส่บรรทัดนี้ var c = a + b; document.getElementById("result").innerHTML = "a + b = " + c; } - Reload หน้าเว็บ และเปิด Developer Tool tab Sources (ใช้ได้ใน Chrome, Firefox, Safari)
- รันโค้ดให้ถึง breakpoint

อ่านเพิ่มเติม: